HandoutBrowser.js: Difference between revisions
No edit summary |
|||
| (106 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
==To do== |
==To do== |
||
* Document everything. |
|||
* Separate editor / user modes. |
|||
* Study anti-aliasing. |
|||
* Pull-down goto menu. |
|||
* Use cookies to save state |
* Use cookies to save state. |
||
* Consider an image-map-based quick navigator. |
|||
* Solve Firefox inaccuracies. |
|||
* Improve logging. |
|||
* Make an "embedded" version. |
|||
* Add a scroll bar for the log display. |
|||
* Fix the "handout only" key to show the highest available resolution. |
|||
* Implement "copyToClipboard" for views and log also for firefox and chrome. (Probably not worth the bother). |
|||
* Fix the Pg-Dn selected-select-box bug. |
|||
==Download and Setup== |
==Download and Setup== |
||
Download the latest (top or near top) JavaScript and HTML files from the versions table below, save the two files in the same directory, and rename and modify the HTML file to suit your requirements. |
|||
Download {{Home Link|Talks/Hanoi-0708/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} and set it up by playing with the usage example {{Home Link|Talks/Hanoi-0708/FollowingLin.html|FollowingLin.html}}. With luck you will find that you only need to edit the html file. |
|||
{| align=center border=1 cellpadding=5 cellspacing=0 |
|||
==Older versions== |
|||
{| align=center border=1 cellpadding=10 cellspacing=0 |
|||
|- |
|- |
||
!Version of |
!Version of |
||
!JavaScript |
!JavaScript |
||
!HTML |
!HTML |
||
!Comments |
|||
|- |
|||
|{{Home Link|Talks/LesDiablerets-1708/|LesDiablerets-1708}} |
|||
|{{Pensieve link|Talks/LesDiablerets-1708/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Pensieve link|Talks/LesDiablerets-1708/Dogma.html|Dogma.html}} |
|||
|Compatibility with Logitech remote. |
|||
|- |
|||
|{{Home Link|Talks/Cornell-150925/|Cornell-150925}} |
|||
|{{Pensieve link|2015-09/K34/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Pensieve link|2015-09/K34/K34.html|K34.html}} |
|||
|Minor bug fixes. |
|||
|- |
|||
|{{Home Link|Talks/Vienna-1402/|Vienna-1402}} |
|||
|{{Pensieve link|2014-02/BF2C/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Pensieve link|2014-02/BF2C/BF2C.html|BF2C.html}} |
|||
|Better logging. |
|||
|- |
|||
|[[AKT-14]] |
|||
|{{Pensieve link|Classes/14-1350-AKT/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Pensieve link|Classes/14-1350-AKT/FridayIntro.html|FridayIntro.html}} |
|||
|Major bug fix - mouse tracking failed on new IEs. |
|||
|- |
|||
|{{Home Link|Talks/Bern-131104/|Bern-131104}} |
|||
|{{Pensieve link|2013-11/KVT/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Pensieve link|2013-11/KVT/KVT.html|KVT.html}} |
|||
|Minor bug fixes, clickable zoom buttons. |
|||
|- |
|||
|{{Home Link|Talks/Geneva-131024/|Geneva-131024}} |
|||
|{{Home Link|Talks/Geneva-131024/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Geneva-131024/KBHFT.html|KBHFT.html}} |
|||
|Minor bug fixes. |
|||
|- |
|||
|{{Home Link|Talks/CUMC-1307/|CUMC-1307}} |
|||
|{{Pensieve link|2013-07/Vis4D/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Pensieve link|2013-07/Vis4D/Vis4D.html|Vis4D.html}} |
|||
|Added support for image maps - hyperlinks from within a handout. |
|||
|- |
|||
|{{Home Link|Talks/Chicago-1303/|Chicago-1303}} |
|||
|{{Home Link|Talks/Chicago-1303/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Chicago-1303/twbh.html|twbh.html}} |
|||
|Added "duplicate" key for "views". |
|||
|- |
|||
|{{Home Link|Talks/Cambridge-1301/|Cambridge-1301}} |
|||
|{{Pensieve link|2013-01/NCGE/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Pensieve link|2013-01/NCGE/NCGE.html|NCGE.html}} |
|||
|Improved "refresh" hint. |
|||
|- |
|||
|{{Home Link|Talks/Hamburg-1208/|Hamburg-1208}} |
|||
|{{Home Link|Talks/Hamburg-1208/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Hamburg-1208/bh.html|bh.html}} |
|||
|Added "refresh" hint. |
|||
|- |
|||
|{{Home Link|Talks/Binghamton-1203/|Binghamton-1203}} |
|||
|{{Home Link|Talks/Binghamton-1203/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Binghamton-1203/beta.html|beta.html}} |
|||
|Allowing "backwards" capture rectangle. |
|||
|- |
|||
|{{Home Link|Talks/GWU-1203/|GWU-1203}} |
|||
|{{Home Link|Talks/GWU-1203/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/GWU-1203/beta.html|beta.html}} |
|||
|Bug fix. |
|||
|- |
|||
|{{Home Link|Talks/Colombia-1107/|Colombia-1107}} |
|||
|{{Home Link|Talks/Colombia-1107/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Colombia-1107/Stonehenge.html|Stonehenge.html}} |
|||
|Minor tweaks. |
|||
|- |
|||
|{{Home Link|Talks/Tennessee-1103/|Tennessee-1103}} |
|||
|{{Home Link|Talks/Tennessee-1103/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Tennessee-1103/CC.html|CC.html}} |
|||
|Minor bug fix. |
|||
|- |
|||
|{{Home Link|Talks/Toronto-110110/|Toronto-110110}} |
|||
|{{Home Link|Talks/Toronto-110110/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Toronto-110110/GT.html|GT.html}} |
|||
|Minor provision for interaction with [[dbnvp]] added. |
|||
|- |
|||
|{{Home Link|Talks/Chicago-1009/|Chicago-1009}} |
|||
|{{Home Link|Talks/Chicago-1009/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Chicago-1009/axpb.html|axpb.html}}, {{Home Link|Talks/Chicago-1009/18C.html|18C.html}} |
|||
|"Copy to clipboard" of views and log implemented, but only for explorer. |
|||
|- |
|||
|{{Home Link|Talks/Montpellier-1006/|Montpellier-1006}} |
|||
|{{Home Link|Talks/Montpellier-1006/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Montpellier-1006/m1.html|m1.html}} |
|||
|Another logging bug fixed. |
|||
|- |
|||
|{{Home Link|Talks/Luminy-1004/|Luminy-1004}} |
|||
|{{Home Link|Talks/Luminy-1004/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Luminy-1004/18C.html|18C.html}} |
|||
|Minor bugs fixed (one by [http://tqft.net/ Scott Morrison]), resized log display. |
|||
|- |
|||
|{{Home Link|Talks/Fields-0911/|Fields-0911}} |
|||
|{{Home Link|Talks/Fields-0911/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Fields-0911/Hilbert13th.html|Hilbert13th.html}} |
|||
|Log entry skipped if <math>\Delta t<2\mbox{sec}</math>.. |
|||
|- |
|||
|{{Home Link|Talks/Bonn-0908/|Bonn-0908}} |
|||
|{{Home Link|Talks/Bonn-0908/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Bonn-0908/KV.html|KV.html}} |
|||
|Minor tweak and bug fix. |
|||
|- |
|||
|{{Home Link|Talks/HUJI-090727/|HUJI-090727}} |
|||
|{{Home Link|Talks/HUJI-090727/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/HUJI-090727/KV.html|KV.html}} |
|||
|Persistent logging (using cookies). |
|||
|- |
|||
|{{Home Link|Talks/Mathcamp-0907/|Mathcamp-0907}} |
|||
|{{Home Link|Talks/Mathcamp-0907/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Mathcamp-0907/hardest.html|hardest.html}}, {{Home Link|Talks/Mathcamp-0907/NCGE.html|NCGE.html}} |
|||
|Added "talk timer", work on logging. |
|||
|- |
|||
|{{Home Link|Talks/Paris-0906/|Paris-0906}} |
|||
|{{Home Link|Talks/Paris-0906/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Paris-0906/KV.html|KV.html}} |
|||
|Bug fixed. |
|||
|- |
|||
|{{Home Link|Talks/Trieste-0905/|Trieste-0905}} |
|||
|{{Home Link|Talks/Trieste-0905/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Trieste-0905/KV.html|KV.html}}, {{Home Link|Talks/Trieste-0905/TheGrandScheme.html|TheGrandScheme.html}}, {{Home Link|Talks/Trieste-0905/Day4.html|Day4.html}} |
|||
|Bug fixed, default for "views". |
|||
|- |
|||
|{{Home Link|Talks/KSU-090407/|KSU-090407}} |
|||
|{{Home Link|Talks/KSU-090407/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/KSU-090407/hardest.html|hardest.html}} |
|||
|Settable "glide_mode", hyperbolic gliding, minor tweaks. A bit buggy. |
|||
|- |
|||
|{{Home Link|Talks/PSU-090205/|PSU-090205}} |
|||
|{{Home Link|Talks/PSU-090205/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/PSU-090205/3x4.html|3x4.html}} |
|||
|Easier setup, "next view". |
|||
|- |
|||
|{{Home Link|Talks/Oberwolfach-0805/|Oberwolfach-0805}} |
|||
|{{Home Link|Talks/Oberwolfach-0805/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Oberwolfach-0805/Ober.html|Ober.html}} |
|||
|Lower resolution while gliding, minor touches. |
|||
|- |
|||
|{{Home Link|Talks/UofT-GS-071023|UofT-GS-071023}} |
|||
|{{Home Link|Talks/UofT-GS-071023/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/UofT-GS-071023/NCGE.html|NCGE.html}} |
|||
|Double buffering following Morrison's [http://tqft.net/spiders spiders talk], support for multiple slide resolutions, minor touches. |
|||
|- |
|||
|{{Home Link|Talks/Fields-0709|Fields-0709}} |
|||
|{{Home Link|Talks/Fields-0709/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Fields-0709/VeryPlanar.html|VeryPlanar.html}} |
|||
|Pull down goto menu, 4 text levels. |
|||
|- |
|||
|{{Home Link|Talks/Hanoi-0708|Hanoi-0708}} |
|||
|{{Home Link|Talks/Hanoi-0708/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|||
|{{Home Link|Talks/Hanoi-0708/FollowingLin.html|FollowingLin.html}} |
|||
|Mouse dragging, capture rectangle. |
|||
|- |
|- |
||
|{{Home Link|Talks/Tianjin-0707|Tianjin-0707}} |
|{{Home Link|Talks/Tianjin-0707|Tianjin-0707}} |
||
|{{Home Link|Talks/Tianjin-0707/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
|{{Home Link|Talks/Tianjin-0707/HandoutBrowser.js|<code>HandoutBrowser.js</code>}} |
||
|{{Home Link|Talks/Tianjin-0707/FollowingLin.html|FollowingLin.html}} |
|{{Home Link|Talks/Tianjin-0707/FollowingLin.html|FollowingLin.html}} |
||
|First working version. |
|||
|} |
|} |
||
== |
==Documentation== |
||
Largely, this project is undocumented other than the hints that appear in the browser window itself. The exception is what I had to write down in order not to forget it myself. |
|||
===Timer and Logging Functions=== |
|||
The key "b" swaps the text mode and turns on logging, if it was off. The key "l" displays the current log and suspends logging. The key "v" clears the current log and suspends logging. The timer is shown (unless textmode is 0) iff logging is on. |
|||
===Hyperlinks from Within a Handout=== |
|||
If a view titled "----" exists within the views defined for a handout, the view before it is considered as the last "ordinary view" for that handout, and the views below it become image-map hyperlinks, which glide with the handout, whose titles are their targets. An example is at {{Pensieve link|2013-07/Vis4D/Vis4D.html|Vis4D.html}}. When the corresponding regions of the handout are clicked, the target URL opens in an 800x600 popup window. To start creating hyperlinks, hit "c" and capture a view (whose precise coordinates will be ignored). Rename it to "----", and move it to the bottom of the list of views using "a" repeatedly. To create a new hyperlink, capture a new view in the ordinary way (hit "c"), rename it using "r" and put the desired URL as its name/title, and then push it to below the "----" by repeatedly hitting "a". |
|||
==Users== |
|||
* http://tqft.net/math/nzms/ by Scott Morrison. |
|||
* http://tqft.net/spiders by Scott Morrison. |
|||
* http://tqft.net/hanoi by Scott Morrison. |
* http://tqft.net/hanoi by Scott Morrison. |
||
==Competitors== |
|||
[http://prezi.com/ Prezi] came later, and may be more user friendly. I didn't look at it seriously yet. |
|||
==A Related Math Problem== |
|||
The [[HandoutBrowser.js]] project is not about math, but about displaying math (or other things, just as well). Yet some truly lovely math found its way in, and I once wrote a short note explaining it, or rather, posing it. That note also explains, even if briefly, why I bother with the [[HandoutBrowser.js]] project. Here it is. |
|||
The problem I'm about to describe came from a completely practical place. For reasons of ideology and convenience, often I give my talks out of a single-page densely printed handout that contains all major formulas and pictures I use in my talk. One page is what fits in one hour, and any member of my audience can read ahead and back and is not forced to follow my exact pace as would be the case in a PowerPoint presentation (and is not bumped off the moment her internal pace slightly deviates from mine). |
|||
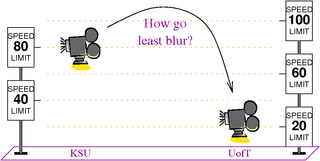
The talk itself then consists of projecting the handout using a data projector, zooming in into it, and moving my viewport from one formula or picture to another, while supplying the accompanying vocals. My little technical problem is then, how to best slide the viewport from one view to the next, while generating the least motion blur in the process, so that my audience will be able to follow and find the present viewport in the printed copy? Here's another variant: |
|||
[[Image:KSU2UofT.png|right|320px]] |
|||
'''Question.''' Assume the Earth is flat. We want to fly a virtual video camera from a kilometer above the Kansas State campus (so that the whole thing is in sight) to a kilometer above the University of Toronto campus (so that the whole thing is in sight) in 10 seconds or less, so that the resulting movie will have the least blur. Clearly, we shouldn't fly at a constant elevation, for a camera moving so fast so close to the ground will suffer immense motion blur. Instead, we should fly up and thus zoom out, then move sideways fast but while we're far, and then zoom back in again. But what's the precise optimal path? And what should our speed be at any point along that path? |
|||
You should figure out the solution yourself, or read about it {{Home Link|Talks/Mathcamp-0907/hardest.html|here}} (hit "n" a number of times to move around the handout), or watch a video explaining it {{dbnvp link|Mathcamp-0907|here}}. Whichever you do, I'm very proud of this problem - it is the hardest practical math problem I ever had to deal with ''personally'' and the solution is a beautiful introduction to some wonderful mathematics. |
|||
Latest revision as of 01:38, 31 August 2017
This is the web home of HandoutBrowser.js, a short JavaScript program I wrote that allows for programmed scrolling through a "handout" (really, just an image of any kind) within a web browser.
To do
- Document everything.
- Study anti-aliasing.
- Use cookies to save state.
- Consider an image-map-based quick navigator.
- Solve Firefox inaccuracies.
- Improve logging.
- Make an "embedded" version.
- Add a scroll bar for the log display.
- Fix the "handout only" key to show the highest available resolution.
- Implement "copyToClipboard" for views and log also for firefox and chrome. (Probably not worth the bother).
- Fix the Pg-Dn selected-select-box bug.
Download and Setup
Download the latest (top or near top) JavaScript and HTML files from the versions table below, save the two files in the same directory, and rename and modify the HTML file to suit your requirements.
Documentation
Largely, this project is undocumented other than the hints that appear in the browser window itself. The exception is what I had to write down in order not to forget it myself.
Timer and Logging Functions
The key "b" swaps the text mode and turns on logging, if it was off. The key "l" displays the current log and suspends logging. The key "v" clears the current log and suspends logging. The timer is shown (unless textmode is 0) iff logging is on.
Hyperlinks from Within a Handout
If a view titled "----" exists within the views defined for a handout, the view before it is considered as the last "ordinary view" for that handout, and the views below it become image-map hyperlinks, which glide with the handout, whose titles are their targets. An example is at Vis4D.html. When the corresponding regions of the handout are clicked, the target URL opens in an 800x600 popup window. To start creating hyperlinks, hit "c" and capture a view (whose precise coordinates will be ignored). Rename it to "----", and move it to the bottom of the list of views using "a" repeatedly. To create a new hyperlink, capture a new view in the ordinary way (hit "c"), rename it using "r" and put the desired URL as its name/title, and then push it to below the "----" by repeatedly hitting "a".
Users
- http://tqft.net/math/nzms/ by Scott Morrison.
- http://tqft.net/spiders by Scott Morrison.
- http://tqft.net/hanoi by Scott Morrison.
Competitors
Prezi came later, and may be more user friendly. I didn't look at it seriously yet.
A Related Math Problem
The HandoutBrowser.js project is not about math, but about displaying math (or other things, just as well). Yet some truly lovely math found its way in, and I once wrote a short note explaining it, or rather, posing it. That note also explains, even if briefly, why I bother with the HandoutBrowser.js project. Here it is.
The problem I'm about to describe came from a completely practical place. For reasons of ideology and convenience, often I give my talks out of a single-page densely printed handout that contains all major formulas and pictures I use in my talk. One page is what fits in one hour, and any member of my audience can read ahead and back and is not forced to follow my exact pace as would be the case in a PowerPoint presentation (and is not bumped off the moment her internal pace slightly deviates from mine).
The talk itself then consists of projecting the handout using a data projector, zooming in into it, and moving my viewport from one formula or picture to another, while supplying the accompanying vocals. My little technical problem is then, how to best slide the viewport from one view to the next, while generating the least motion blur in the process, so that my audience will be able to follow and find the present viewport in the printed copy? Here's another variant:
Question. Assume the Earth is flat. We want to fly a virtual video camera from a kilometer above the Kansas State campus (so that the whole thing is in sight) to a kilometer above the University of Toronto campus (so that the whole thing is in sight) in 10 seconds or less, so that the resulting movie will have the least blur. Clearly, we shouldn't fly at a constant elevation, for a camera moving so fast so close to the ground will suffer immense motion blur. Instead, we should fly up and thus zoom out, then move sideways fast but while we're far, and then zoom back in again. But what's the precise optimal path? And what should our speed be at any point along that path?
You should figure out the solution yourself, or read about it here (hit "n" a number of times to move around the handout), or watch a video explaining it ![]() here. Whichever you do, I'm very proud of this problem - it is the hardest practical math problem I ever had to deal with personally and the solution is a beautiful introduction to some wonderful mathematics.
here. Whichever you do, I'm very proud of this problem - it is the hardest practical math problem I ever had to deal with personally and the solution is a beautiful introduction to some wonderful mathematics.